Mynt App
A cohesive system that empowers users to effortlessly oversee ownership and trace their digital presence within the blockchain.
Overview
Problem Statement
How might we create a system that allows users to track their digital assets and investment on the blockchain from one place.
Solution
Leveraging user and market research, we created an integrated system that gives users seamless access to their digital wallets. It enables the buying, selling, and trading of digital assets and currencies while offering powerful tools for portfolio management.
Users
We focused on three users: collectors and investors who seek growth in their holdings; artists aiming to market their work; and newcomers to blockchain.
Team
Amrit, Ayushi, Thao, Mehrnoush
Role
Team Lead, UX/UI Designer, User Research, User Testing
Duration
12 Weeks
Process
01
02
03
04
01
Research
Overview
During the research stage, I primarily focused on conducting a thorough analysis of our competitors, studying the existing systems, and interviewing current users of blockchain technology. By utilizing the insights gathered from this research, we were able to refine our problem statement and gain a deeper understanding of our users wants and needs.
User Context
To make it easier to understand, we chose to create a design keeping in mind three types of users:
1. People who trade digital assets, such as collectors and investors.
2. Artists who wish to sell and promote their creations.
3. Beginners who are interested in learning about blockchain technology.
Competitive Analysis
Systems analyzed:
1. Opensea.io
2. Foundation.app
3. Rarible.com
4. The Rainbow Ethereum Wallet
01
OpenSea
Features:
Wide variety of digital assets available for sale.
Robust search and filtering options.
Comprehensive product listings and descriptions.
User-Permissible Actions:
Buying and selling digital assets.
Creating and managing collections.
Bidding on auctions.
Primary Navigation Methods:
Main navigation bar.
Sidebar with filters and categories.
Primary Navigation Methods:
Main navigation bar.
Sidebar with filters and categories.
Overall User-Friendliness:
Intuitive and user-friendly interface.
Seamless transaction experience.
02
Foundation
Features:
Focus on showcasing and selling digital artwork.
Curated collections and artists.
Limited edition drops.
User-Permissible Actions:
Buying and selling digital artwork.
Bidding on limited edition drops.
Support for creator royalties
Primary Navigation Methods:
Artist-based exploration.
Featured collections.
Overall User-Friendliness:
Clean & visually appealing design.
Easy-to-navigate platform.
03
Rarible
Features:
Support for minting and selling NFTs.
Tokenizable rights and governance.
Social interactions and engagement.
User-Permissible Actions:
Minting, buying, and selling NFTs.
Staking tokens for voting and governance.
Engaging with creators and communities.
Primary Navigation Methods:
Explore page with various categories.
Trending and popular NFTs.
Overall User-Friendliness:
Extensive functionalities may require learning curve.
Engaging social features.
04
Rainbow Wallet
Features:
Mobile Ethereum wallet for managing digital assets.
Support for NFTs and tokens.
Integration with DApps and DeFi.
User-Permissible Actions:
Buying and selling crypto
View owned digital collectibles
Primary Navigation Methods:
Main navigation bar
Trending and popular coins
Overall User-Friendliness:
Clean and easy to use
Intuitive set up process
User Interviews
After carefully studying different systems, we conducted interviews with three people who use blockchain technology. These individuals come from various backgrounds, such as artists, collectors, investors, and newcomers. The main purpose of these interviews was to fully understand their personal beliefs, viewpoints, and their wants and needs.
Scenario 01
Jack is doing his daily checking as an investor. He needs to see what’s new in the market that he could potentially invest in. He goes on the site and browse the projects. He looks closely at the project’s details and evaluate the information. He adds a project onto his list for future consideration.
As Jack invests in cryptos and NFT’s. He has to invest through different apps. He finds it tough to keep track of his assets. He would like to have a common platform where he can track his assets and balance easily. However, he can’t find any platform currently that would allow him to do that. Disappointed, he conntinued to track his investment manually.
Scenario 02
Scenario 01
Milan is exploring a new NFT project to potentially invest in. To gather insights and opinions from the community, he turns to platforms like Twitter and other social media sites. However, he faces difficulties distinguishing genuine accounts from fake ones, specifically bots, which hinders his progress and leaves him feeling frustrated.
Scenario 02
As an Artist Milan is always looking to Market himself and his own NFT’s that are up for sale, He constantly posts on social media to get fresh eyes on his work but this constant marketing can make him feel overwhelmed and worried about making a sale
Scenario 03
Milan likes to buy and sell NFTs, he is constantly having to connect his wallet to these sites in order to use them. Connecting his wallet to sites can make him feel unsafe.
Scenario 04
Milan likes to keep his collectible and NFTs in one place, not being able to curate his space and only show the public what he wants them to see frustrates him.
Scenario 01
Amir heard about the NFTs world from his friends. Intrigued, he goes on a popular NFTs market site to discover what this is about. He wants to learn what is an NFT, what is the wallet and what is the blockchain. He keeps looking at the site but he can’t find any resources to learn from here. Frustrated, he left.
Scenario 02
Since Amir is new to the blockchain, he thinks carefully before investing in a project. He is considering buying an NFTs but before doing so, he wants to ask his friends and other people in the community first. On the project page, he saw a “Share” feature which allows him to share the project on social media. He click on the button and share the artwork on his Twitter.
Ideation
02
During the Ideation phase, we worked hard to create and develop detailed user paths and visualizations. Our main goal was to clearly show the steps and choices that users make to achieve their desired outcome or story. Additionally, we put in a lot of effort to better understand and value the user experience as a whole.
Overview
Storyboards
Milan, an artist, actively promotes his digital artworks as NFTs to boost sales. He frequently shares his creations on social media, aiming to attract new buyers. However, this continuous marketing endeavor occasionally leads to stress and sales-related concerns.
Jack invests in cryptocurrencies and NFTs through various apps, making it challenging to monitor his assets. He seeks a unified platform for easy tracking of his assets and balances, but hasn't found one yet. Frustrated, he continues manual tracking of his investments.
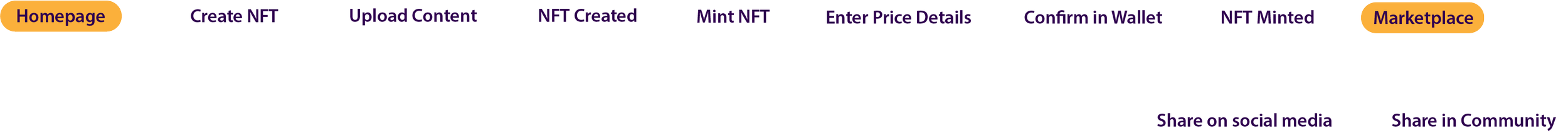
User Flows
Onboarding Flow
Wallet Creation Flow
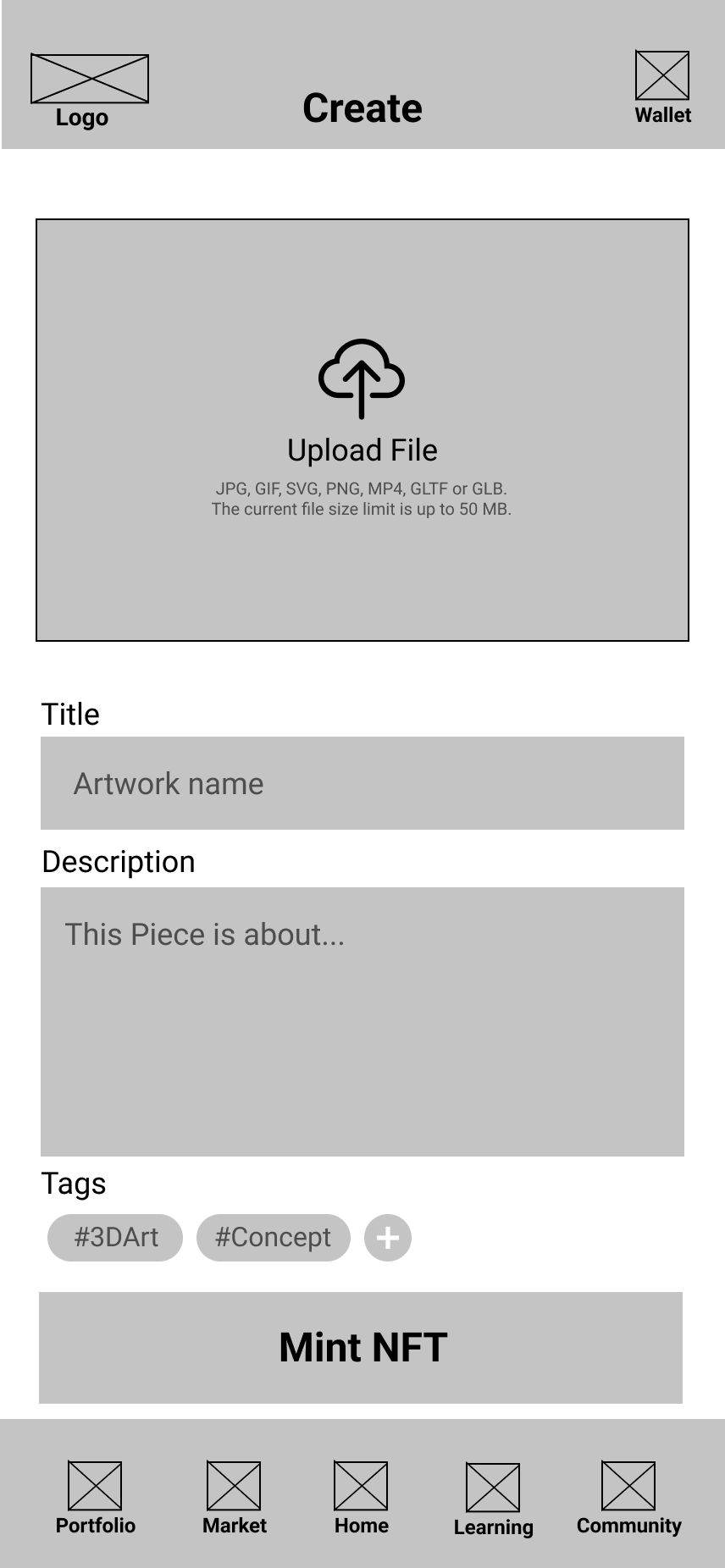
Mint NFT Flow
Buy NFT Flow
03
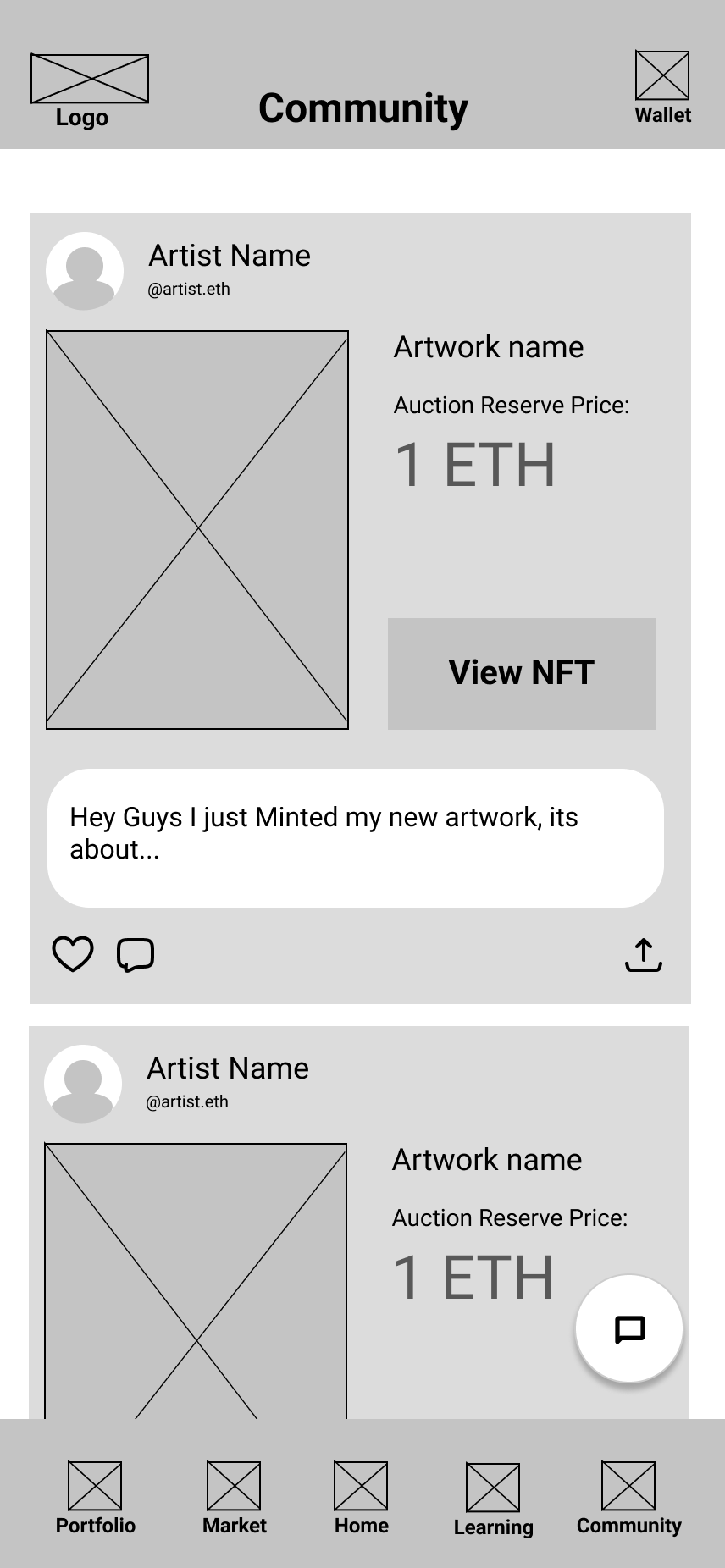
Low Fidelity
On-Boarding and Wallet Creation
Home Page, Minting, and Community
User Test
After completing the low fidelity prototype we tested it on three different users which helped us with the following design decisions:
Combining the users profile and wallet
Initially, we chose to keep the wallet and profile sections separate. However, after carefully examining what other companies are doing in the industry and listening to user feedback, we discovered that merging the two sections in the header would significantly enhance the user experience.
Old Design
New Design
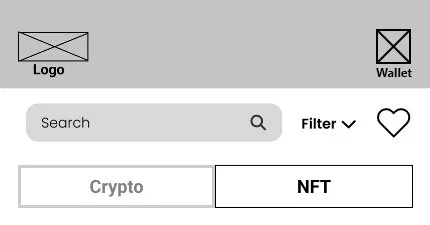
Establishing the heirarchy of information
Choosing which actions are most important for users and giving them top priority. We accomplished this by making actions like minting, marketplace, wallet, etc. easily accessible through the main menu and header. This allows users to always find and use these important actions without any difficulty.
Navigation Bar
Header Bar
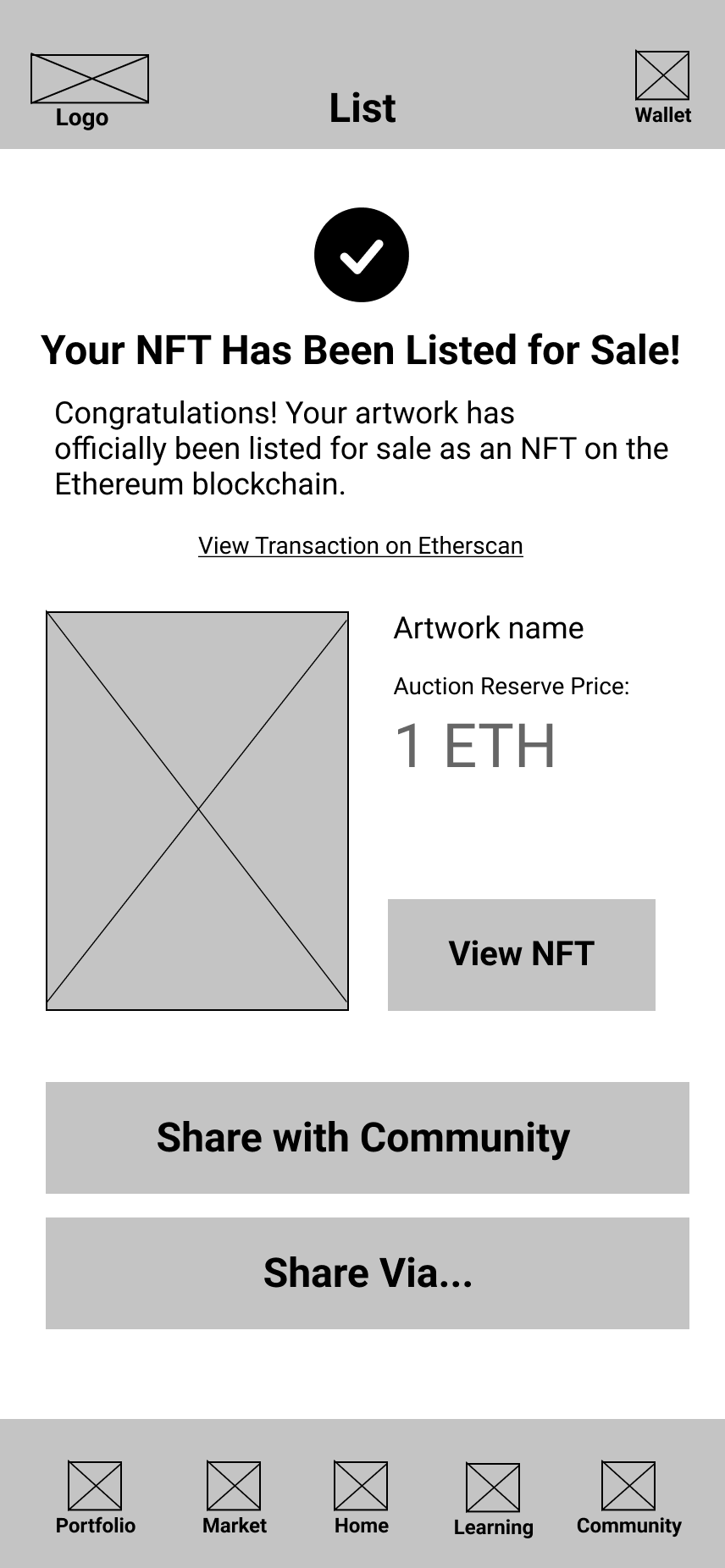
Changing “View NFT” to “Buy NFT” to reduce clicks
Originally, when buying an NFT, there was a step called "View NFT." However, based on user feedback, we realized that this step was unnecessary because users had already seen the NFT. To streamline the process and make it more convenient for users, we decided to change the step to "Buy NFT" in order to reduce the number of clicks required to complete the transaction.
Old Design
New Design
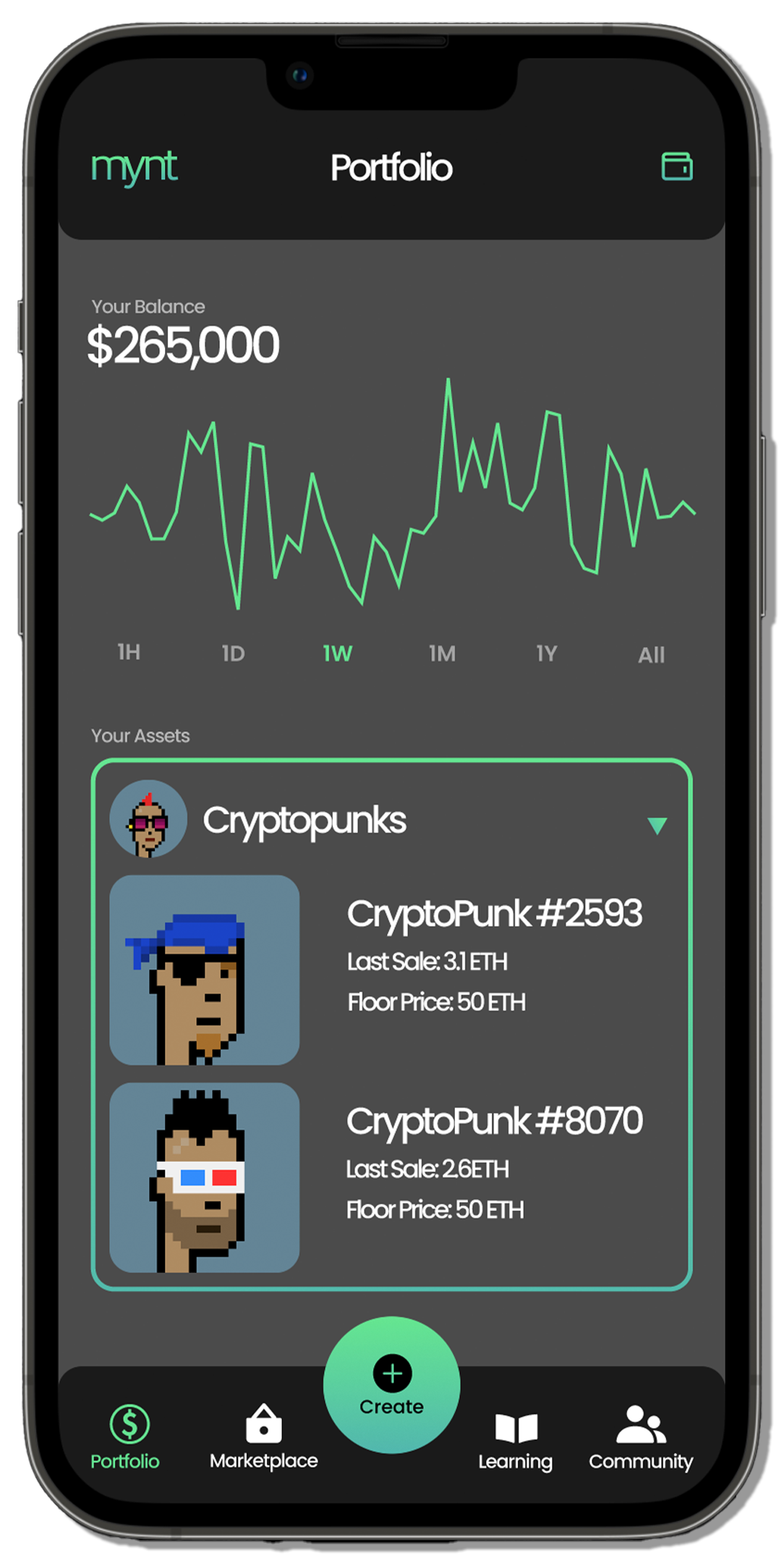
Final Prototype
04
Interactive Prototype